Адаптивного веб дизайна - Адаптивный веб-дизайн Википедия

Что это такое — адаптивная вёрстка сайта
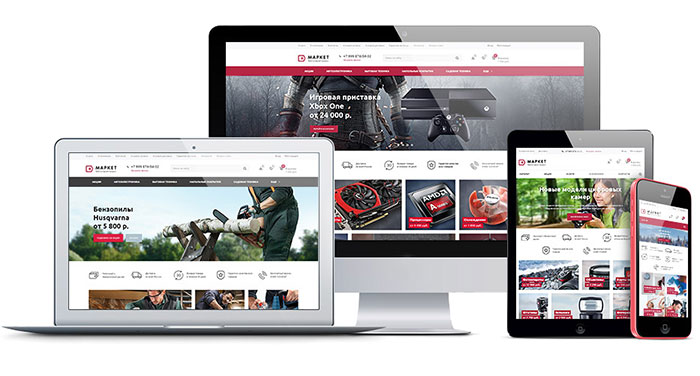
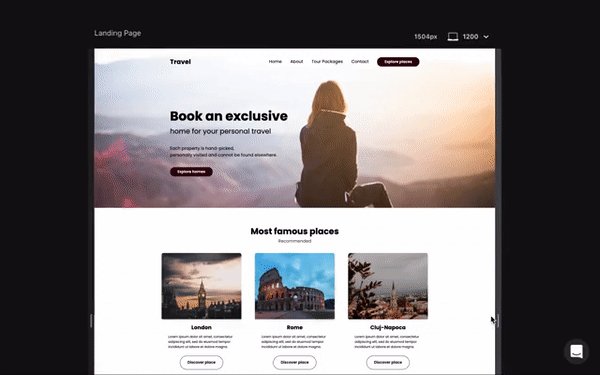
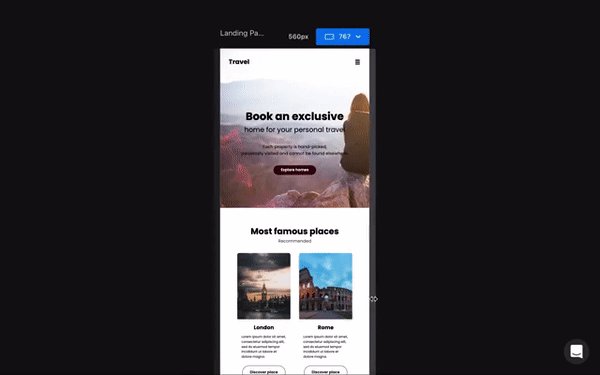
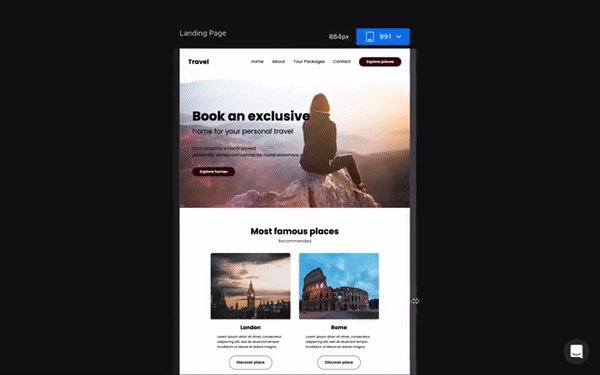
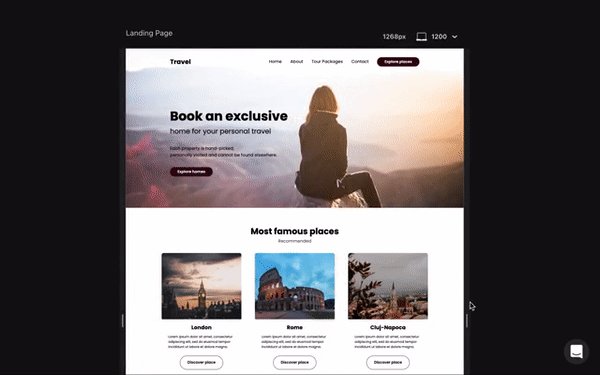
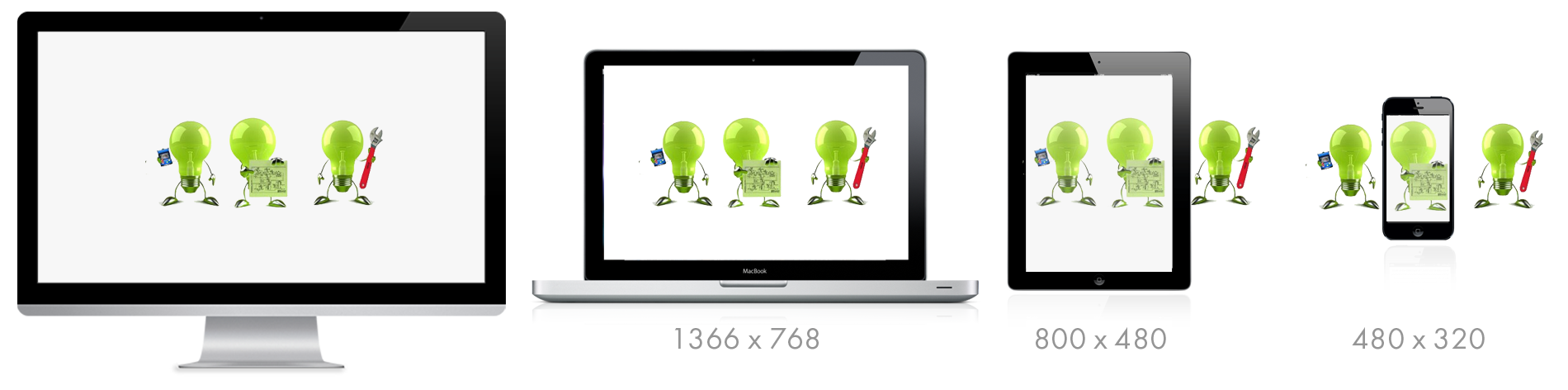
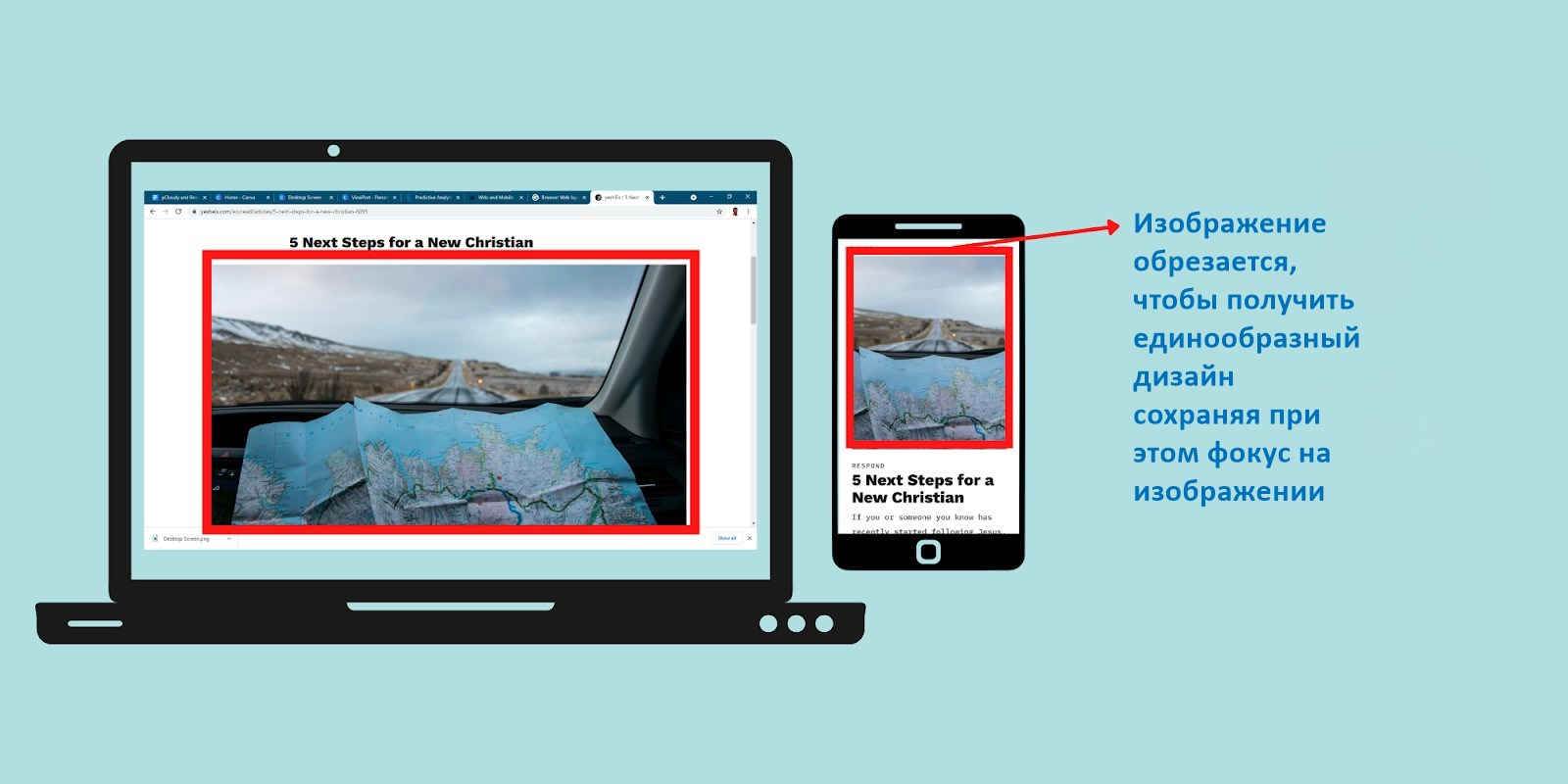
Адаптивный веб-дизайн англ. Responsive Web Design — дизайн веб-страниц, обеспечивающий корректное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера. Целью адаптивного веб-дизайна является универсальность веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств различных разрешений и форматов, по технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств.












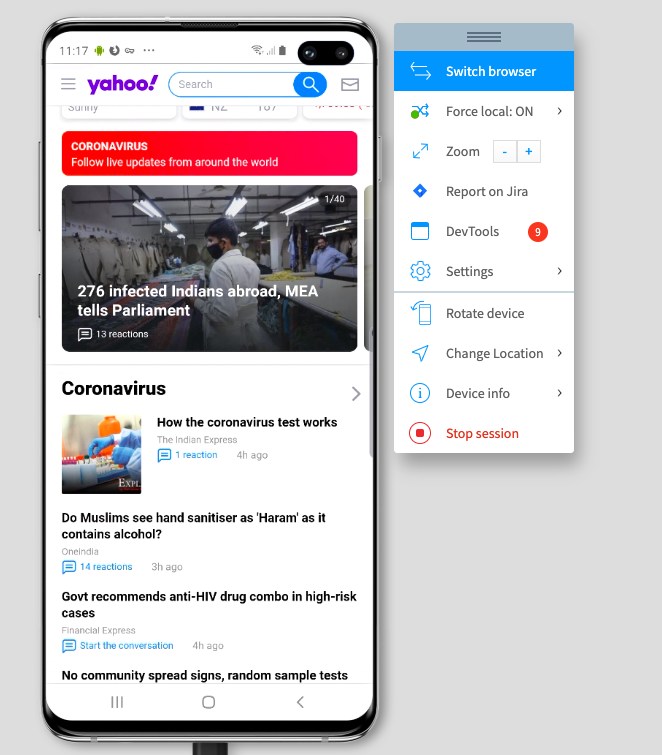
Адаптивный веб-дизайн responsive web design — дизайн страниц веб-ресурсов, который обеспечивает одинаковое отображения всех элементов ресурса на устройствах с разными размерами, типами и разрешениями дисплея. Если у веб-ресурса есть адаптивный дизайн, его можно одинаково комфортно просматривать на самых разнообразных гаджетах, независимо от размеров их дисплеев — телефонах, ПК, планшетах, нетбуках и т. При этом комфорт этот будет заметен абсолютно на всех устройствах и, например, на смартфоне не придется масштабировать какую-либо область экрана, чтобы разглядеть кнопку и т. Разработка дизайна сайта всегда начинается с его адаптивной версии, «заточенной» под устройства с небольшим разрешением экрана. В процессе такой работы специалисты стараются максимально точно передать смысл и главные идеи ресурса на маленьких дисплеев. Есть появляется необходимость, содержимое сайта сокращается, убираются блоки, которые не имеют важности для юзабилити и донесения информации, создается выпадающее меню и т.












.png)

Спасибо за замечания! Ставлю повторно на проверку. Milkmile , 15 января UTC Ответить [ ответить ].