Как сделать изображение фоном сайта

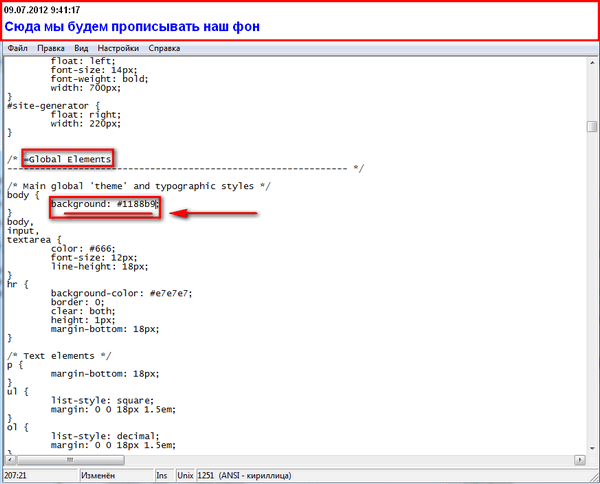
Как сделать фон в html: порядок действий
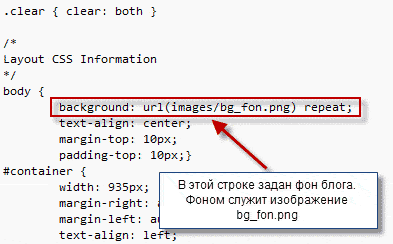
Свойство background - image задаёт элементу фоновую картинку. Границы картинки и её расположение относительно краёв элемента мы задаём с помощью background - clip и background - origin. Элементу желательно задать одновременно и цвет фона background - color , и фоновую картинку. Если картинка не загрузится, то вместо неё пользователь увидит фоновый цвет.








HTML Изображение фон
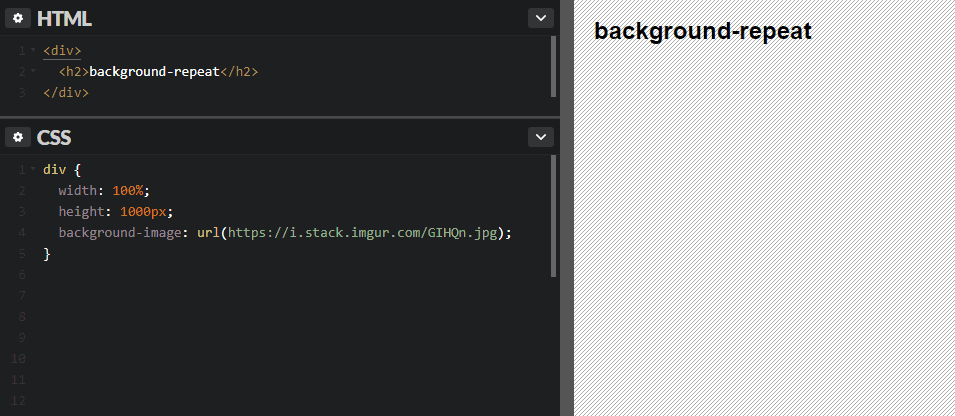
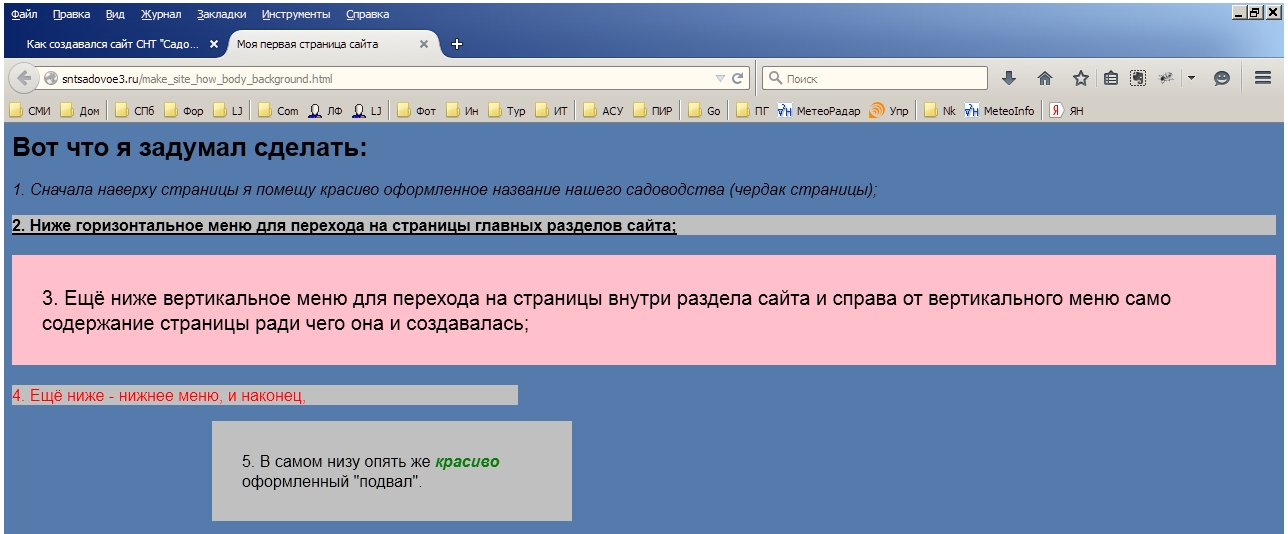
Саша Ермайкина. Фоновое изображение может быть любого типа и повторяться или масштабироваться в зависимости от настроек. Изображение будет заполнять фон элемента, повторяясь при необходимости.











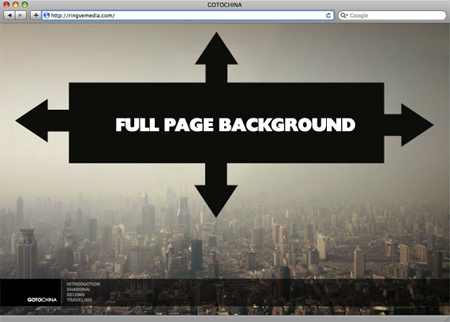
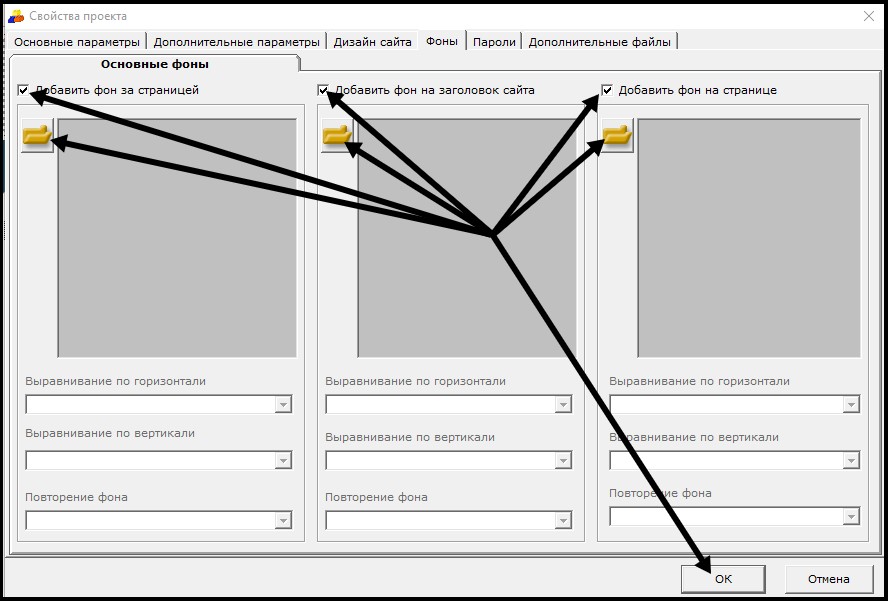
Центр поддержки Wix. Редактор Wix: Добавление изображения на фон страницы. Редактор Wix: Добавление изображения на фон страницы 3 мин. Выберите фоновое изображение для страницы, чтобы придать ей глубину. Вы можете настроить такие параметры, как прозрачность, масштаб или расположение изображения, и даже добавить эффекты прокрутки например, параллакс.