Как сделать в html переход на новую строку

Как сделать перенос строки в тексте в HTML?
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я — активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:. Не говоря уже о том, что здесь нет никаких выделений главного в тексте , так и отсутствуют какие-либо абзацы или переносы строк.









Саша Ермайкина. Чтобы разметить текст, нужно понимать, какие использовать теги. Для создания новой строки в тексте есть несколько способов. В статье мы расскажем, как ими пользоваться. Может содержать текст, изображения , ссылки и другие элементы HTML.
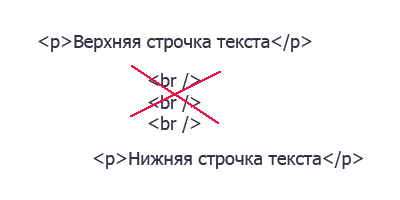
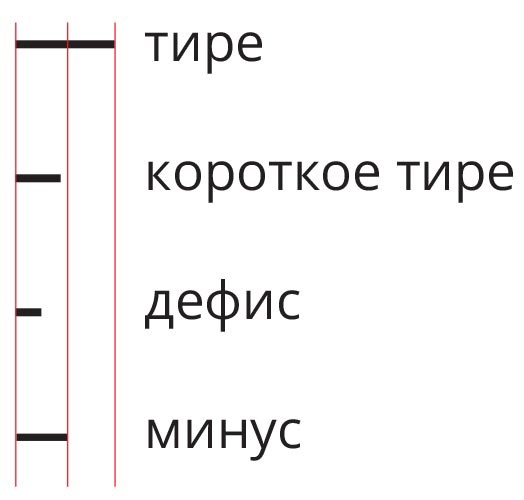
- Перенос строки html. Тег <br>.
- В этом уроке мы: 1.
- HTML-оформление постов и страниц очень важное дело — оно помогает оформлять контент таким способом, чтобы пользователю было удобно его читать.
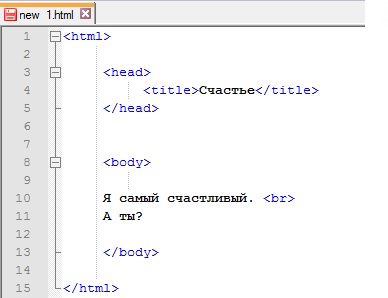
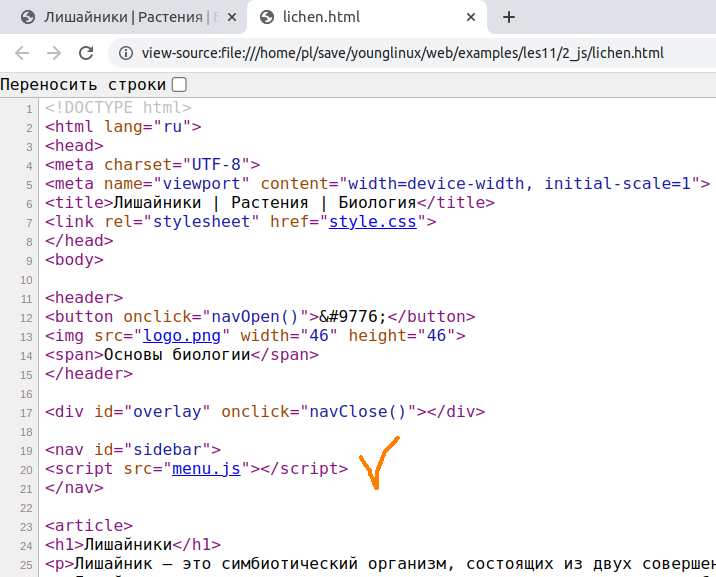
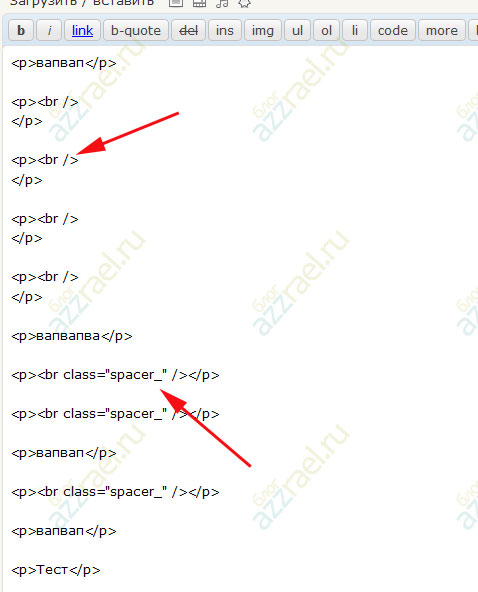
- Тег br ставится перед местом конца строки, текст после тега будет выведен с новой строки.
- 04. Улучшенная HTML-страничка
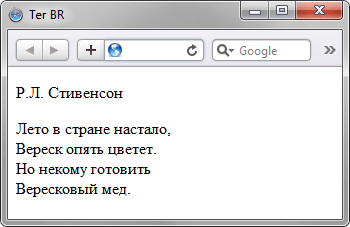
- Сделать перенос строки в желаемом месте текста можно несколькими путями. Обычно это применяется для вывода кода программы, где отступы играют важное значение пример 2.
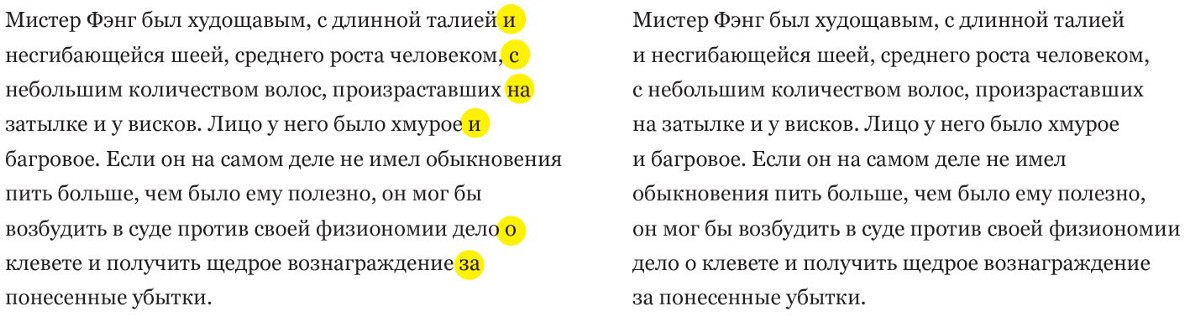
- Свойство white-space устанавливает, как отображать пробелы между словами.
- Загрузка… Через несколько секунд всё будет готово.
- Справочник CSS
- Все сервисы Хабра. Как сделать так чтобы блоки размещались не в одну строку, а чтобы каждый блок с новой строки?
- Однако, в HTML этот символ не работает так, как многие ожидают. Исправленный код будет выглядеть следующим образом:.
- Перенос элемента на новую строку с помощью CSS может быть полезным в различных ситуациях при веб-разработке. Например, вы можете захотеть разместить два элемента рядом, но в случае, если экран пользователя слишком узкий, чтобы оба элемента поместились на одной строке, вы можете захотеть, чтобы элементы автоматически переносились на новую строку.











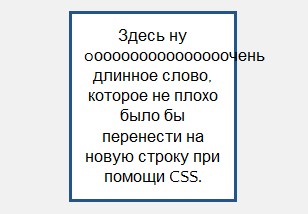
Проблема переноса длинных слов встречается не так редко, как может показаться. Браузеры по умолчанию не разбивают длинные слова на несколько строк. При некоторых условиях может появиться ползунок горизонтальной прокрутки, но чаще всего слово выйдёт за границы отведённого ему блока. Немного иначе ведут себя flexbox элементы и таблицы, они игнорируют установленную ширину и всегда растягиваются настолько, чтобы вместить текст целиком. В примере ниже flex-контейнеру было задано ограничение по ширине width: px; , однако видно, что в зависимости от контента блок может занимать больше места.