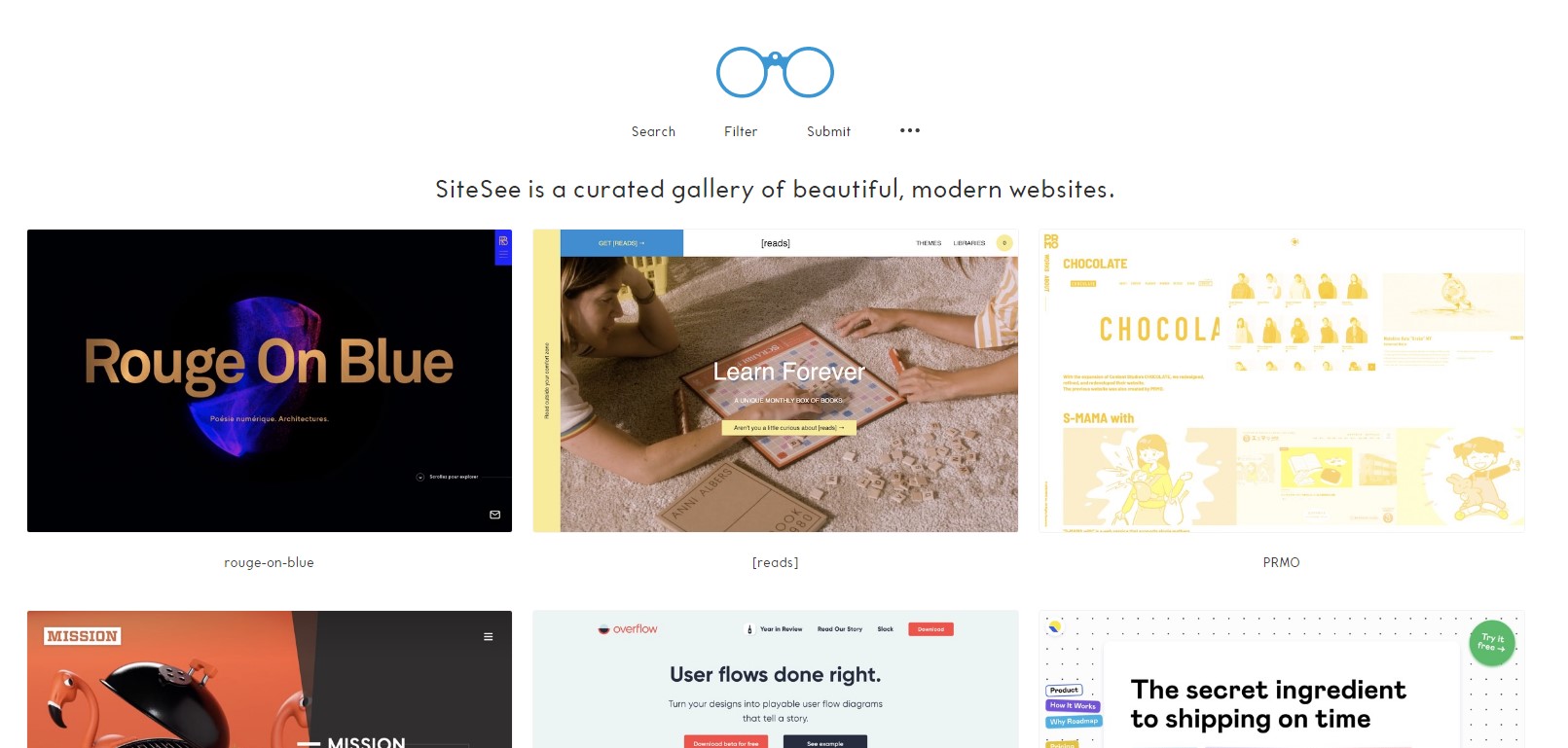
Современные дизайны сайтов примеры

Тренды в веб-дизайне 2022: идеи запоминающегося UX
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе. Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе. Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке. Эти принципы помогут успешно продвигать сайт в будущем: от дизайна во многом зависит, долго ли пользователь пробудет на страницах, вернется ли, посоветует ли друзьям. К тому же грамотно разработанный макет делает более удобной дальнейшую работу команды, создающей сайт.












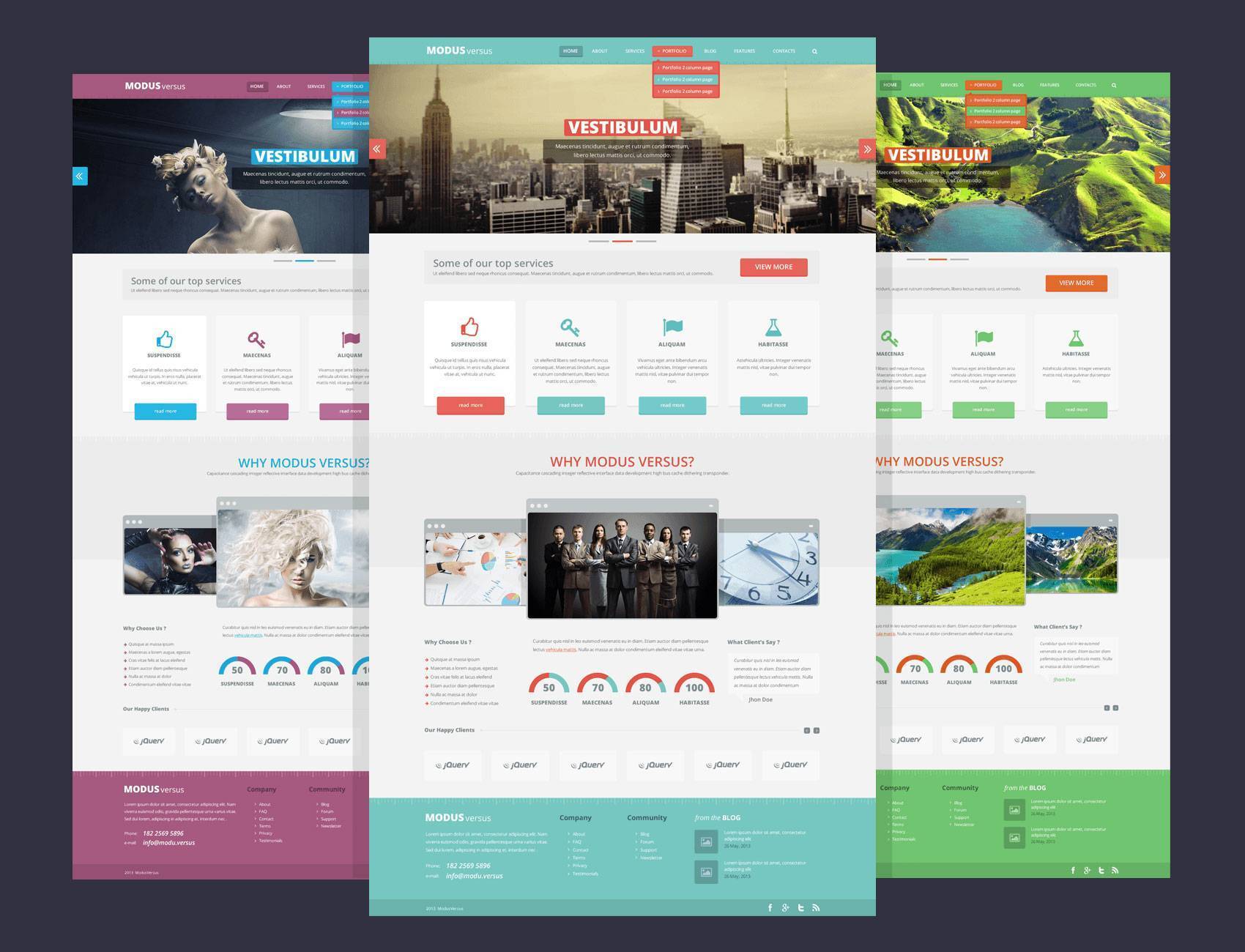
Бесплатные HTML шаблоны для сайтов. Адаптивные шаблоны сайтов, темы для сайтов
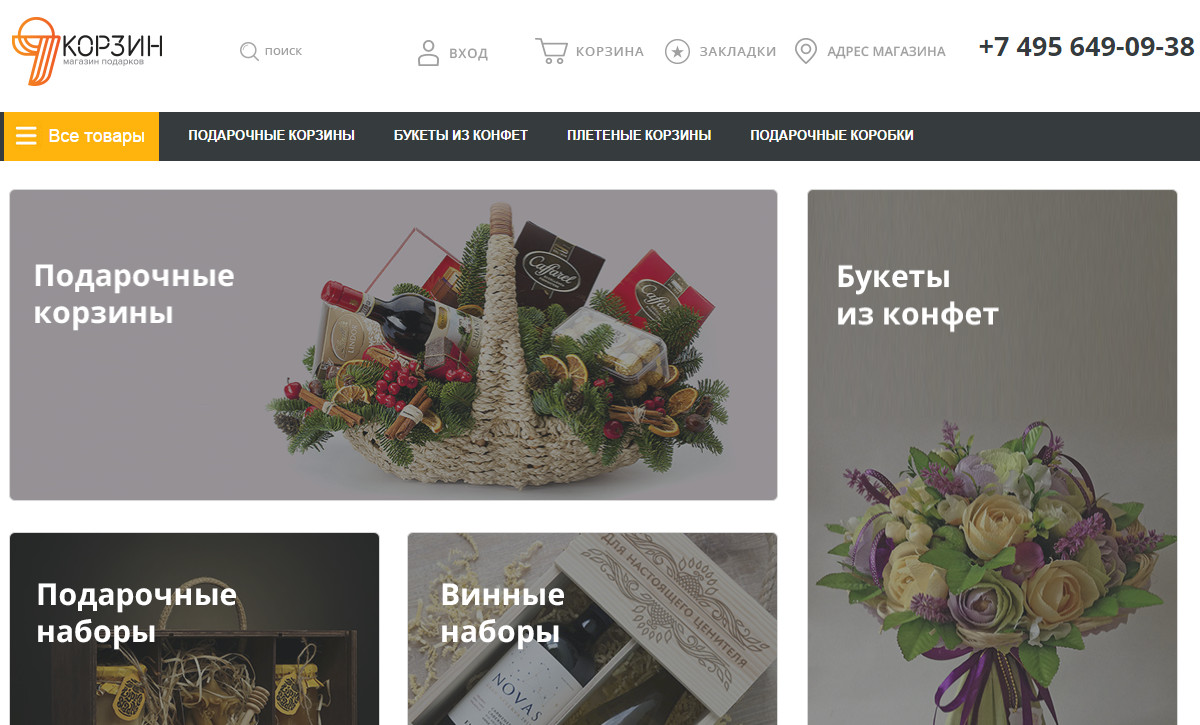
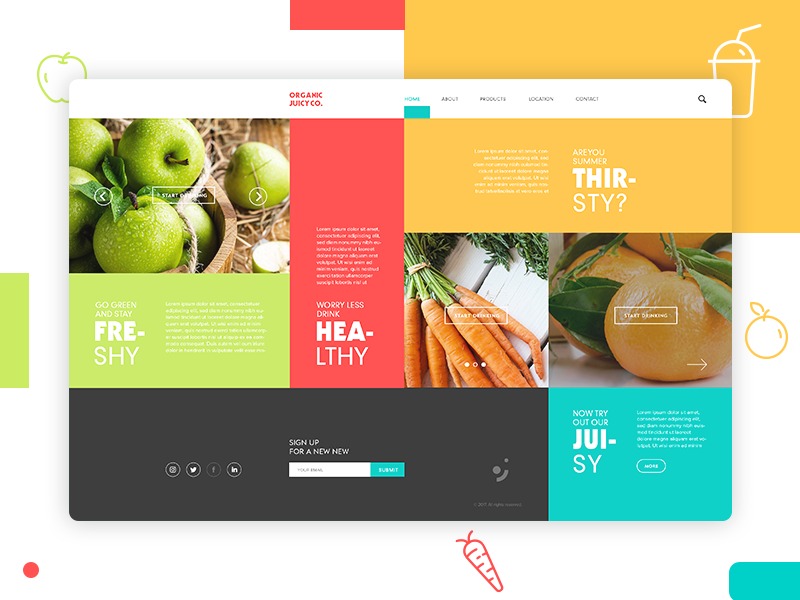
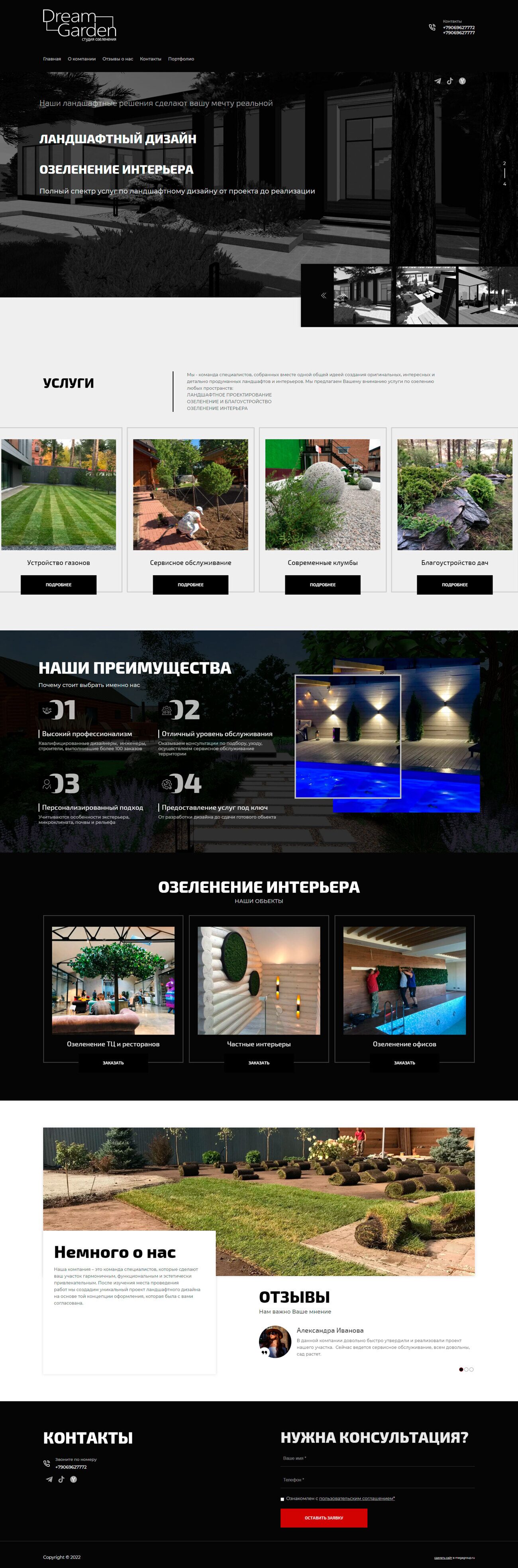
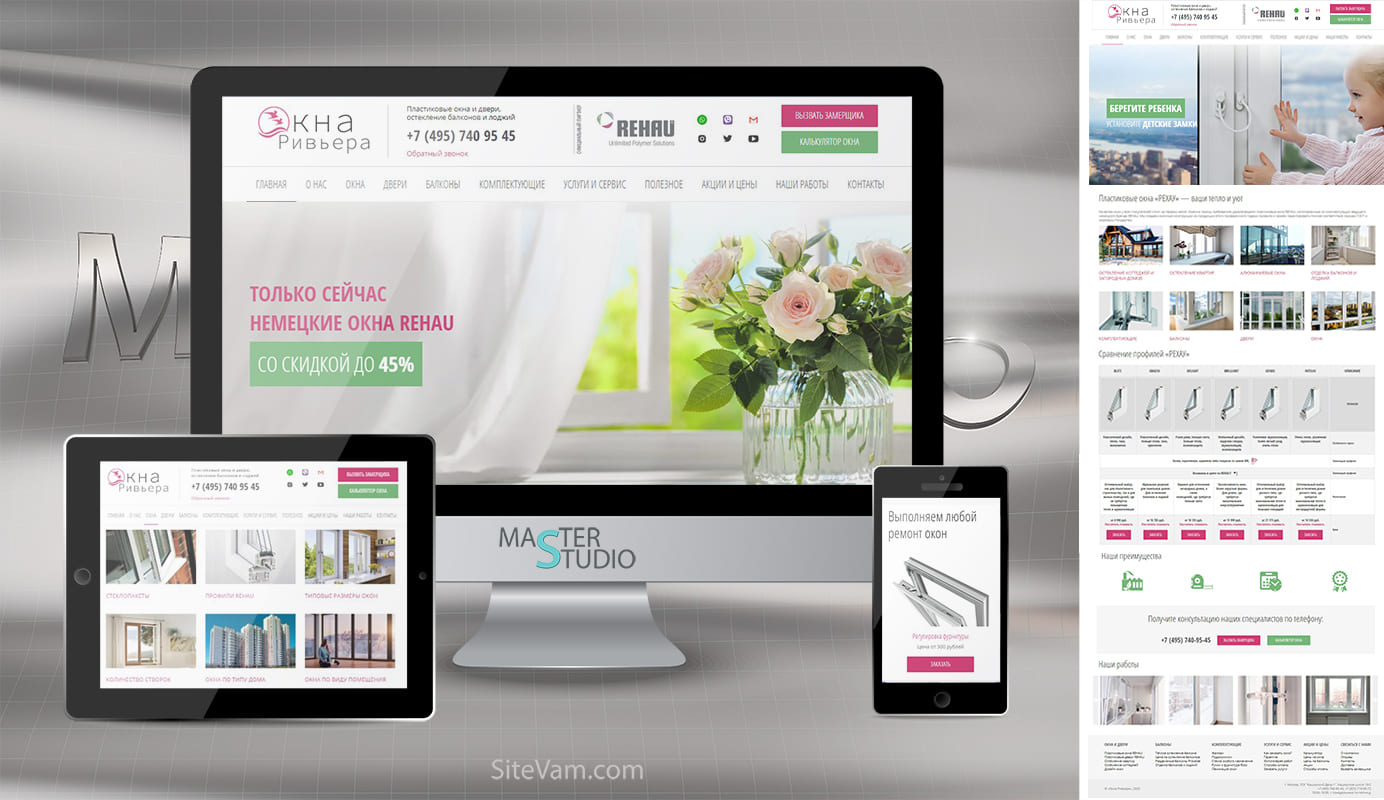
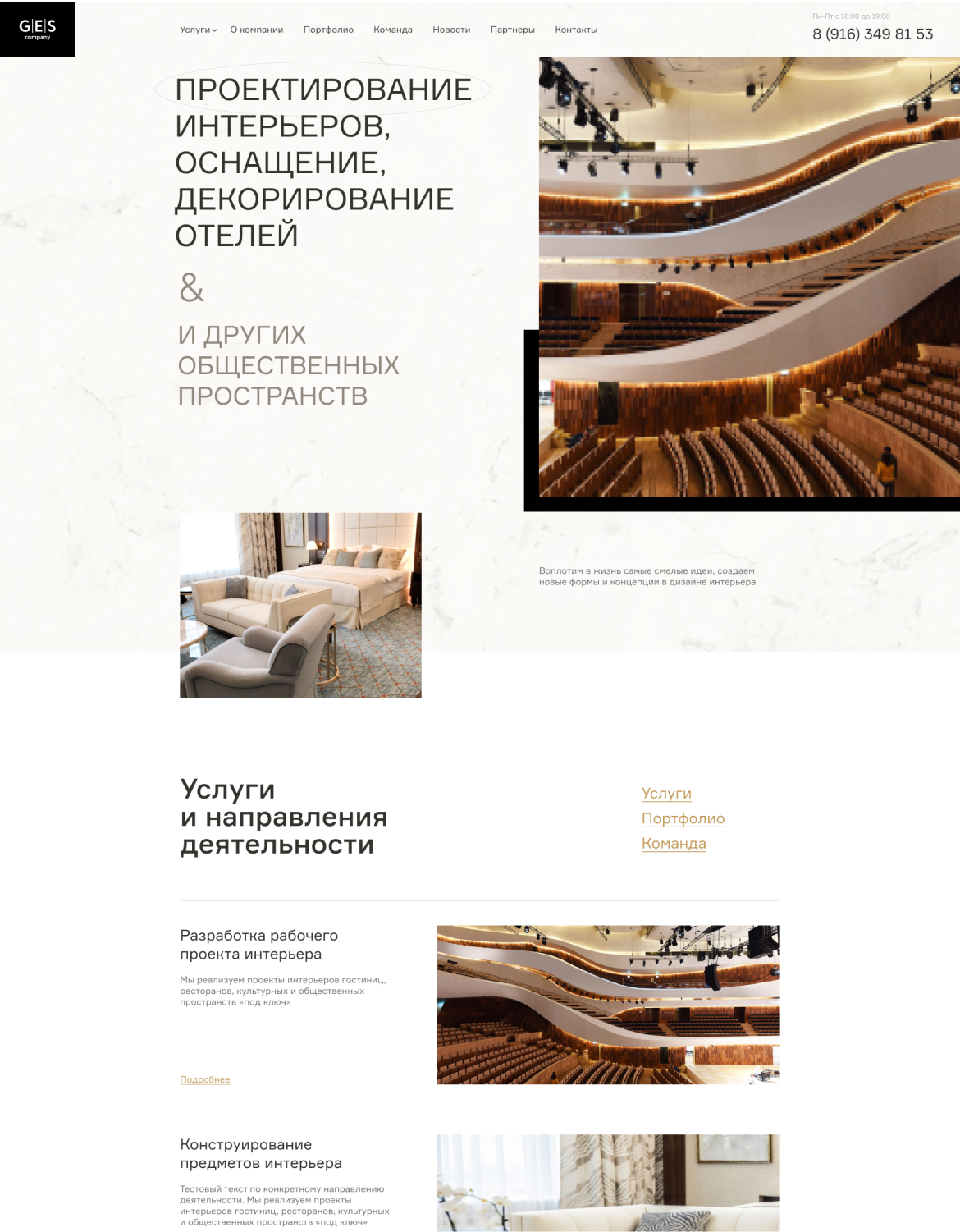
Выразительный одностраничный макет для презентации услуг конферансье, тамады, диджея или певца, к примеру. Яркое оформление, крупные фотографии, контрастные переходы передают праздничный настрой. Анкорное меню позволяет быстро переходить между блоками услуг, портфолио, преимуществ, стоимости и контактов.












| Адаптивные шаблоны CMS и HTML | 311 | Ресурсы для вдохновения. |
| Популярные программы для дизайна | 156 | Начнем с самого главного: что такое адаптивный дизайн и верстка? Пользователи заходят на сайты с телефонов, планшетов и компьютеров, поэтому очень важно обеспечить работу на разных устройствах. |
| Стоп, а зачем вообще нужен индивидуальный дизайн? | 421 | Ваш красивый сайт уже готов! |
| Почему дизайнеру нужно разбираться в стилях | 235 | Оно нужно, чтобы привлечь клиентов, продемонстрировать свои навыки и выделиться среди других дизайнеров. Сайты-портфолио графического дизайна обычно выглядят одинаково. |
| Зачем использовать нейросети в дизайне | 371 | Обустраивая свой дом, вы заботитесь о том, чтобы он был чистым и опрятным, чтобы все детали были на своих местах, добавляете свои любимые картины, выбираете уютную мебель и т. Ведь без всего этого вы получите просто голые и холодные стены, которые сложно назвать домом. |
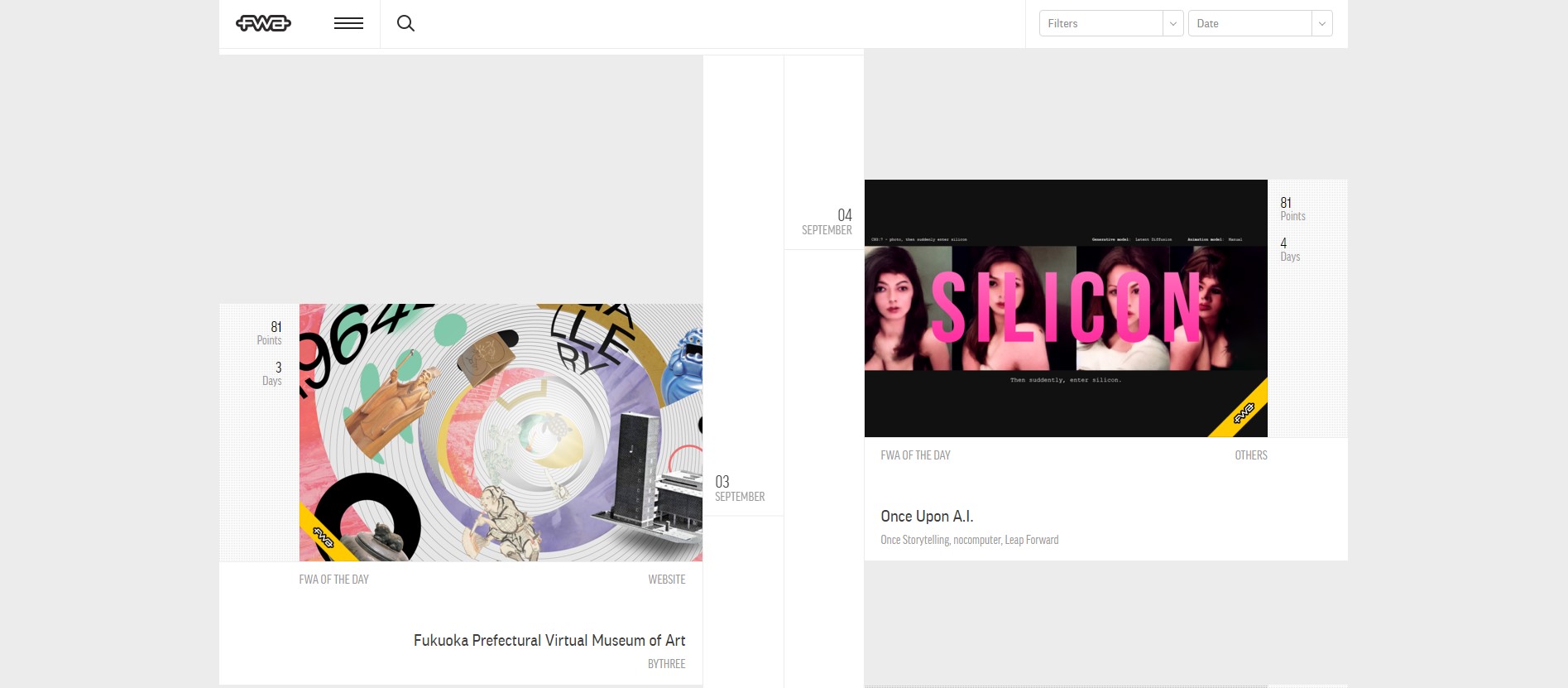
| Недавние посты | 95 | Графический дизайн тесно связан с общественным сознанием: такой плотный контакт с пользователями позволяет отразить все культурные и социальные тенденции, происходящие в мире. Новые тренды графического дизайна подарят нам еще один год эстетического возрождения и новых креативных экспериментов. |
| Инструменты для макетирования | 71 | Сейчас существует огромное количество возможностей для ведения и продвижения своего бизнеса. |
| Что такое адаптивный дизайн и адаптивная верстка? | 428 | Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру. |
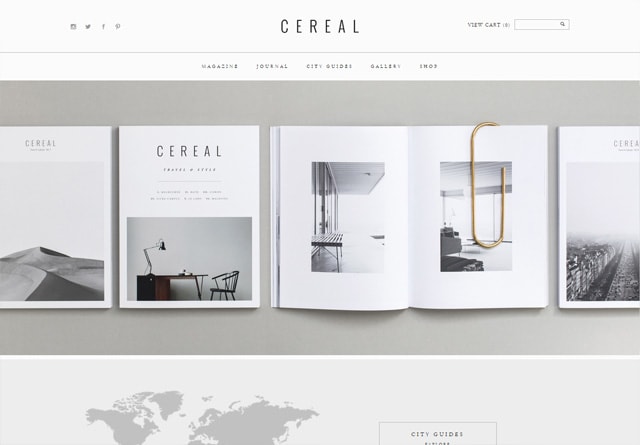
| Популярность HTML шаблонов | 377 | Симметричная сетка: текст расположен под фото, контент разбивается на 2 блока, не выглядит целостным. |
| 427 | В последнее время произошли изменения в веб-разработке и создании прототипов адаптивных сайтов, включая электронную коммерцию. Использование конструктора и шаблоны веб-сайтов для простой целевой страницы в качестве готового или полностью адаптивного веб-сайта стали широко распространенными и популярными. |
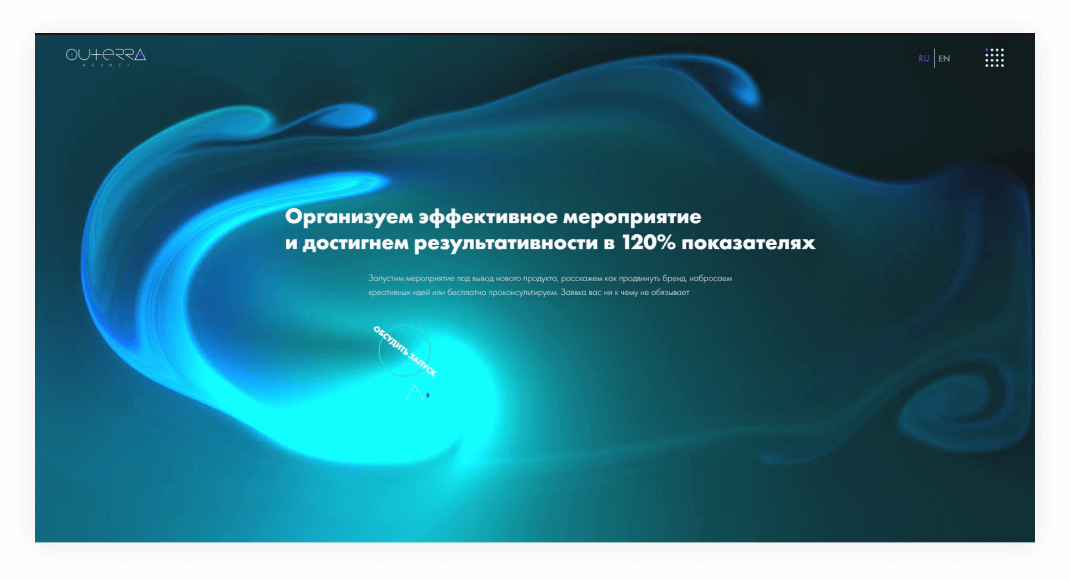
Сложные анимационные решения на сайте в дизайне сайта NASA, выполненные в стиле авангард. Текст как будто парит в невесомости, подчёркивая космическую тематику сайта, а при скролле текст распадается на частицы, кружится и собирается в новом порядке в новый текст. Читать тяжело, внимание рассеивается, появляется головокружение. Гайд по направлениям и стилям в веб-дизайне. Какие стили сайтов бывают, какие из них популярны, как отличить один от другого, что выбрать?










Похожие статьи
- Повар для мастер-классов - Кулинарные мастер-классы от лучших шеф-поваров - кулинарный сайт ХлебСоль
- Шампанское на праздник - День рождения шампанского Официальный сайт кулинарных
- Украшаем новогоднюю квартиру своими руками - Анитос официальный сайт - товары оптом дешево!
- Дизайн сайта от руки - Сайты нарисованные от руки